简单理解人工智能设计
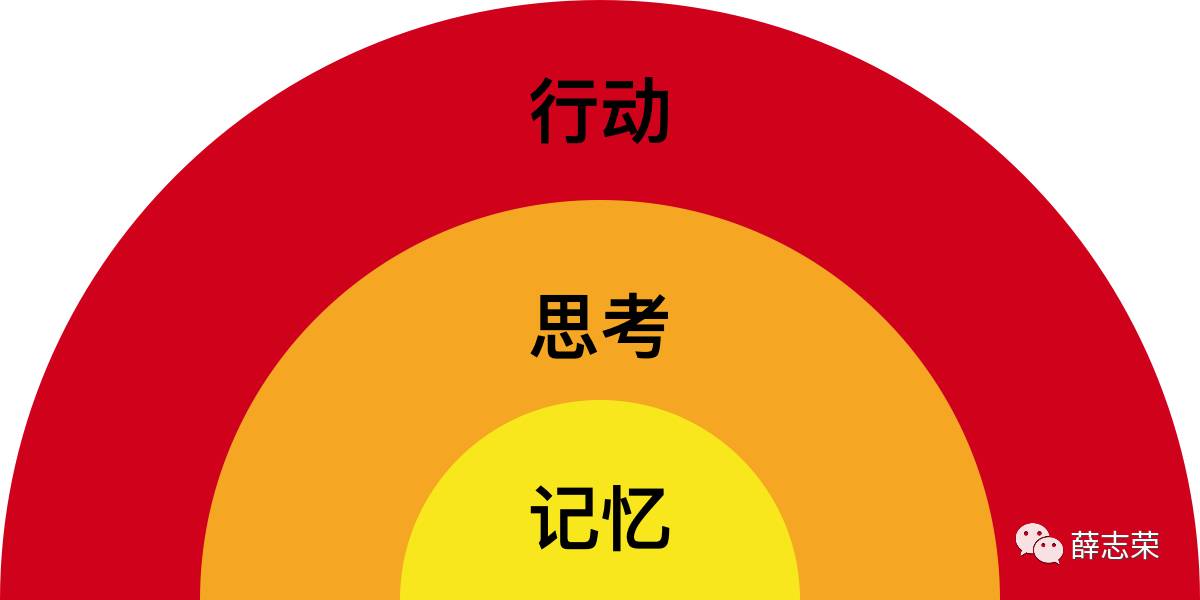
目前的人工智能更多属于技术领域,对于大部分设计师来说是个陌生的领域,解释起来可能比较费劲,如果将人工智能比作人脑并抽象概括,可以分为三大模块—— 记忆、思考和行动 ,这样会好解释一点。

在我看来,交互设计师设计的行为都是具备目的性的。在心理学中,目的性属于意识的一部分,而记忆、思考和行动都是影响人意识的重要因素。如果我们要设计一款人工智能产品,尽管现在的技术还不能做到像人类一样有意识,但我们可以看一下记忆、思考和行动如何影响产品的设计。
记忆
记忆相当于计算机的数据,属于人工智能三大要素之一,也属于有意识行为的最底层。若想优化行为,增强记忆是必不可少的。以现状来说,合作共赢打通各种数据是最佳途径之一,通过不同领域的数据对用户画像进行补充,从而加深对用户的理解。
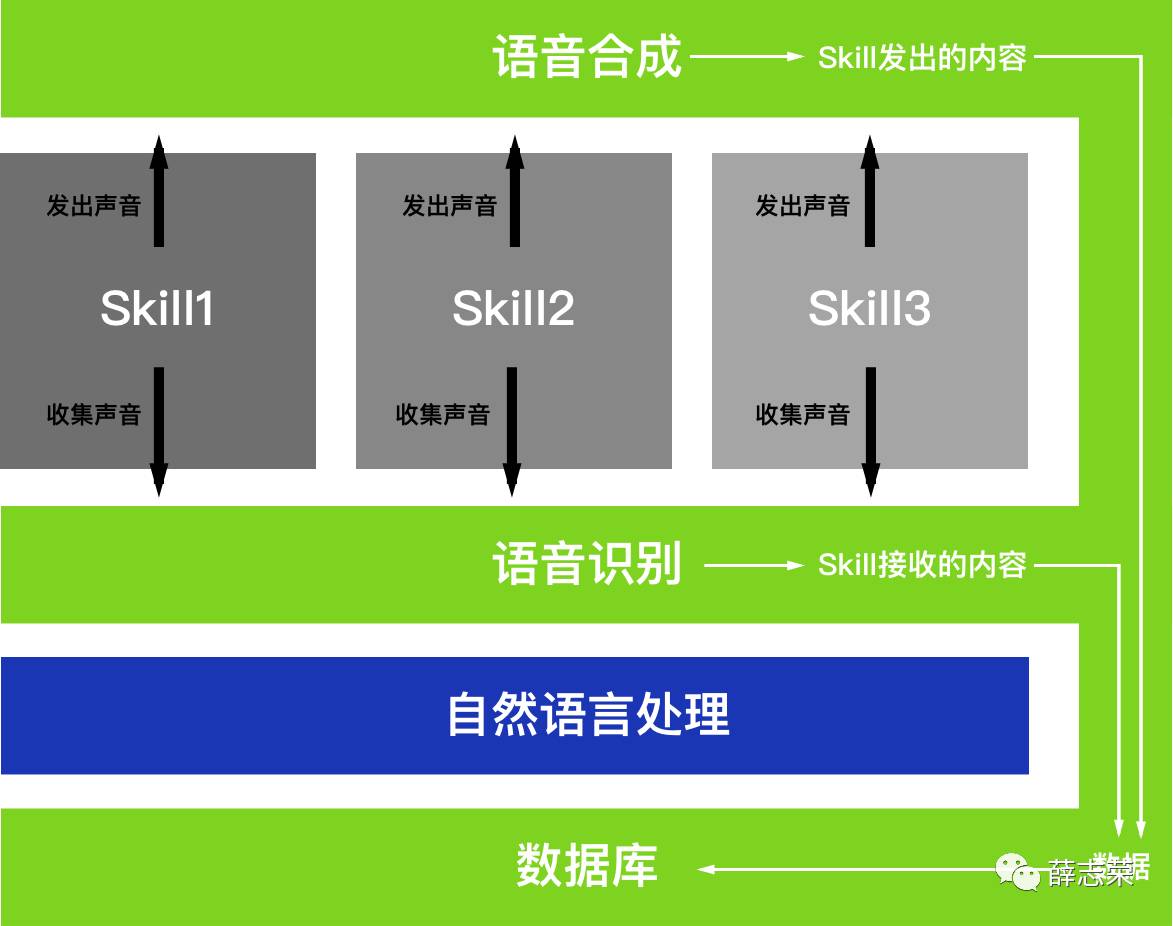
另外一个最佳途径是系统平台以第三方记录员的角色获取用户的行为和数据,这种方法适用在只有简单行为的系统平台上,例如Alexa语音系统。如果将Skills和Alexa比作人类,而我充当Alexa的角色;每当用户和不同的Skill对话时,我会都记录保存他们的对话。在整合所有对话记录(拥有所有记忆)后,即使我不知道用户和Skill各自在想什么,但我能从对话记录中判断出用户是一个什么样的人,他/她想要什么。就像我可以从一个陌生人与别人的交流中判断出他的为人和性格。
*目前Alexa已拥有界面和语音系统。
由于与语音系统的交互只有语音对话这种方式,而且对话内容质量高(简单直白),这为记录用户的行为提供了很大帮助。语音系统只需要在语音合成(喇叭)和语音识别(麦克风)上增加记录接口,就可掌握每个Skill与用户对话的内容,再通过对话内容转换成有用数据,拥有该名用户的用户画像。

相比语音系统,界面系统就很难做到这一点。由于用户都是通过点击触摸的输入方式与界面系统交互,但系统很难知道文字、图片的内容和关系是什么,很难断定用户在做什么,所以界面系统应该通过与每个应用共享数据的方式了解用户更为合适。
只要每个产品将自己的数据分为共享和隐私数据模块,共享数据模块可供系统和其他产品使用,这样有利于产品之间的数据互补,从而促进自身发展。最重要的是,这种做法能为人工智能系统提供更完整的数据(记忆),有助于刻画用户画像,促进人工智能发展。
思考
思考是连接记忆和行动的桥梁,也是人工智能最核心的部分:如何将数据转化为有用的信息加以利用。人会思考是因为人脑拥有一个“记忆- 预测”模型,简单点说就是人可以通过感官将信息存储在大脑里,下次碰到类似场景会预测相关事物并给出反应。举个例子,乒乓球应该是最快的球类运动,一个来回只有1-2秒时间,选手需要在很短很短的时间内判断球是上旋还是下旋还是侧旋,以及预测出球的速度和轨迹,最后思考采用哪种击打方式、击打力度和击打方向取得胜利。简单点说这整个流程叫做球感,它是通过长期的“记忆- 预测”训练得来的直觉。
再举一个例子,直觉。直觉就是一种预测,一种本能,它是基于记忆、知识和环境所产生的一种思考速度快到让你难以置信的思考方式。毫不夸张地说人类能从远古时代躲避凶猛野兽活到现在,预测功不可没。
由于技术仍未成熟,目前的产品基本做不到思考这一点。当产品本身不懂思考时,就没有意识要该做什么,人与产品交流时简直就是跟堵墙沟通。为了避免这种恶心情况,各个企业需要找专门的人才替代计算机梳理数据并设计各种行为,使产品看起来“能思考,懂预测”。
人工设计的产品预测能力有限,基本使用在一些小细节上。举几个例子:
1.例如用户网购填写收货地址后,产品会收录该收货地址;下一次用户网购时产品预测用户在很大几率上使用上一次填写的收货地址,默认为用户选择上次填写的收货地址。

2.腾讯视频预测你下一次回访很大几率是继续观看上次没看完的电视剧,从而把部分历史记录放在了首屏,用户能直接打开上次观看的电视剧。

3.当你在某时间段使用某款产品频率较高,在同一时间段内iOS会在锁屏页左下角显示该应用图标,可以直接打开该应用。

以上几个案例都是通过简单的“记忆-预测”优化产品流程,在一定程度上降低了用户使用成本,提高了用户体验。以下这些案例都是通过“记忆-预测”增加产品收益。
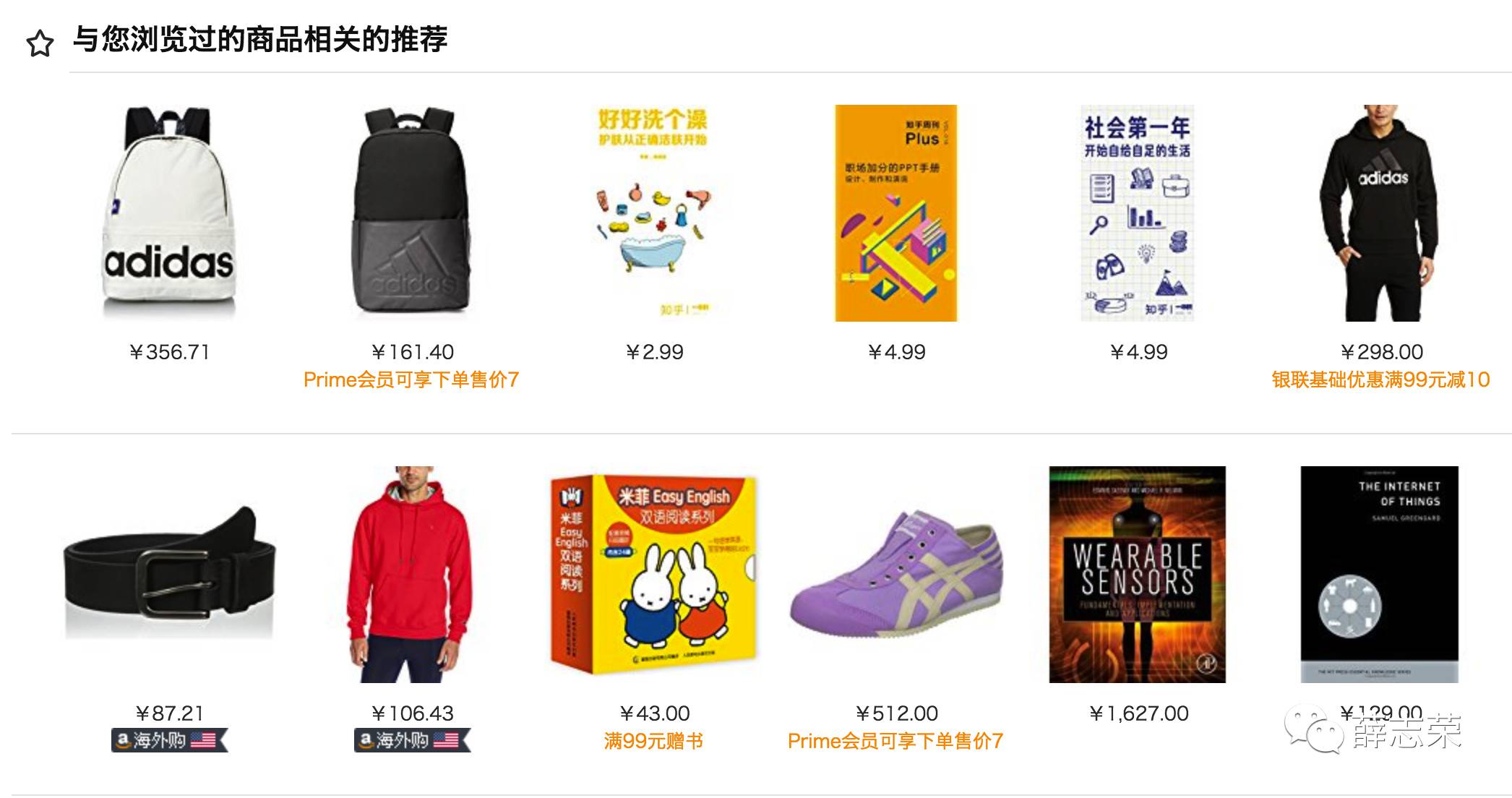
亚马逊、京东都会通过你的浏览记录和购买记录预测你需要的商品并给出相关推荐,在一定几率下促使你多购买一件商品。

手机百度、今日头条都会通过你的浏览记录不断优化FEED流文章,越到后面推荐的文章越精准,产品的使用时长就会逐渐增加,浏览到的广告也会随之增加。

毫不夸张地说,预测是人工智能设计时最需要考虑的东西,它往往决定了系统和流程的复杂程度。当你预测用户行为越准,可以为用户省下好多操作流程;当你预测用户想要的东西越准,为产品带来的收益越大。如何又准又快预测出用户需求并作出响应是人工智能时代下设计好坏的衡量标准之一。
行动
相比起底层的记忆和思考,设计师关注更多的是人工智能产品如何与人交流互动,如果人工智能的能力越来越厉害,那么会对行动的设计带来什么样的影响?
这些是我整理的结论,前面三点都是环环相扣的:
** 1.请简化流程(行动) **
** 2.请替用户思考下一步操作是什么 **
** 3.请根据当前环境、记忆设计流程 **
** 4.请开始考虑小众需求,设置流程分支 **
** 5.结合VUI一起设计流程 **
请简化流程,请结合当前环境和记忆替用户思考下一步操作是什么
前文也提过,当人工智能的预测能力越强,部分流程的设计可以简化。如果能通过环境和记忆预测出用户需要什么,整个操作流程能进一步简化。后续设计时请结合人工智能能力展开设计。尝试举几个例子:
1.当小红走进一家优衣库,优衣库通过NFC技术与小红的手机交换信息,摄像头开始留意小红的行动。当小红在一件很漂亮的裙子面前停留很长却没购买,小红离开时优衣库会将裙子信息发送到小红手机。过了一段时间裙子降价时,手机会将裙子优惠信息和淘宝链接推送给小红。
*结合线上线下行为或信息进行推荐。
2.小明收到了周四上午要去纽约开会的邮件,该邮件相关信息已录入到小明日程里。当小明打开携程购买机票时,携程会访问日程信息并为小明推送关于周四前飞往纽约的特价机票信息;当小明购买机票后,携程 再会根据会议地址信息为小明推送相关酒店业务。
*多产品信息联动,减少操作流程。
3.小白在肯德基打开支付宝,支付宝通过NFC技术或地理位置信息将肯德基卡包信息前置到首页,方便用户使用。
*结合地理位置进行推荐,减少操作流程,支付宝首页是卡片设计,可以容纳会员、优惠券等信息。
4.淘宝可以根据你购买生活用品的频率判断你当前是否需要再次购买该用品例如纸巾、洗发水和牙膏等消耗品,若需要则推送相关广告。
*永旺商场很早之前就有这做法,当判断会员的生活用品用完时会电话联系会员咨询是否继续购买该生活用品。
5.部分城市的地铁开始支持手机刷卡,后续可以根据用户上下班入站出站的规律提前一站告知用户坐好下车准备。
*坐地铁时观察到很多市民坐地铁时都会玩手机看视频,有些会提前几站开始张望留意现在地铁到哪;有些突然知道到站立刻跑出去;有些甚至太入迷坐过站;提前一站告知用户准备下车能较好提高乘坐地铁的体验。
请开始考虑小众需求,设置流程分支
由于设计师无法满足全部用户的需求,设计师为了更好服务大众群体只好选取大众需求进行设计,并将大部分用户行为化繁为简,将产品设计为统一固定的流程。但固定的流程不一定能很好满足用户的需求。举个例子:
如果将售票应用比喻成售票员,以下是我和他的对话:
我:5点到7点之间有什么电影可以看?
售票员:你是不是先选个电影院?
我:那就选附近的吧。
售票员:附近有两家…
我:那就选最近那一家。那5点-7点有什么电影可以看?
售票员:你应该先选看哪部电影,再看看它有没有5-7点场次的。
我:...
其实售票员完全可以通过筛选后,将全市5-7点上映的电影告诉我,我根据自己的状况选择影院。但是现在的售票应用做不到这一点。固定流程在一定程度上满足大部分用户需求,但购票体验不一定是最佳的,因为固定流程无法预测用户优先考虑什么,是先选时间?还是先选地点?还是先考虑电影类型?这也导致前几年不同购票APP有些优先选择电影院有些优先选择电影,其实这些购票流程都是合理的,只不过看看哪个流程更多用户选择。
刚刚的例子算不算伪需求?还真不是,这只是小众需求而已。现在很多做不过来的小众需求被认为是伪需求,这种理解是片面的。因为“千人千面”,每个人都有自己独特的需求,往往这些小众需求都是个性化需求,这是人工智能时代设计师需要解决的。
在未来,固定流程会很难满足用户需求,因为用户的思维是活跃不固定的。在做产品设计时请考虑各种大众小众场景的存在,并将每个流程模块化,方便管理和调用。只要满足条件,每个支流程将有可能成为主流程。最考验交互设计师能力的一点是,产品如何做到无缝切换模块,避免出现异常。(案例请看下面)
结合 VUI 一起设计流程
VUI(Voice User Interface),语音用户界面,它结合了语音识别、语音合成、自然语言理解等技术,在一定程度上代表了人工智能的部分结晶。在很多方面VUI的效率都远高于GUI,例如设置闹钟、查看天气等操作命令。
如果将VUI和产品信息架构进行整合,流程在一定程度上得以简化。最近,三星人工智能语音助手Bixby与十几款App如微信、支付宝进行了深度定制,可以做到语音发朋友圈。当发出“打开微信找到最新一张图片发朋友圈,内容为……”指令时,Bixby可以完成这一连串的动作。在未来,语音助手一定可以做到更多操作,包括随时切换应用,随时进入某应用页面。
关于交互设计变化的其他想法可以阅读文章 《人工智能时代下交互设计的改变》 。后续会专门有一篇文章阐述VUI和GUI的介绍、对比和整合。
推荐阅读:

**
**
如果对作者其他文章感兴趣,请扫码关注阅读更多文章。
** **
**